In this guide, we’ll walk you through the process of mapping your Webflow form fields to a Google Sheet using Form Connector. This integration allows form submissions to be automatically recorded in a specified Google Sheet.
Before You Begin
-
Create Field Names in Google Sheets:
Go to the Google Sheet you want to set as destination, and simply type the field names across the first row. Form Connector will automatically map the data below these headers once a form submission is made.
These field names can be anything you want (e.g., "Customer Name," "Email Address").Don't worry, those field names do not need to match the Webflow form fields name exactly.Example:
Customer Name Email Address Phone Number -
Ensure Google Sheets is connected as a destination:
Ensure you’ve connected Google Sheets as a destination in the Form Connector app. You’ll need to authenticate access to your Google account to allow Form Connector to interact with your Google Sheets.
Step-by-Step Guide
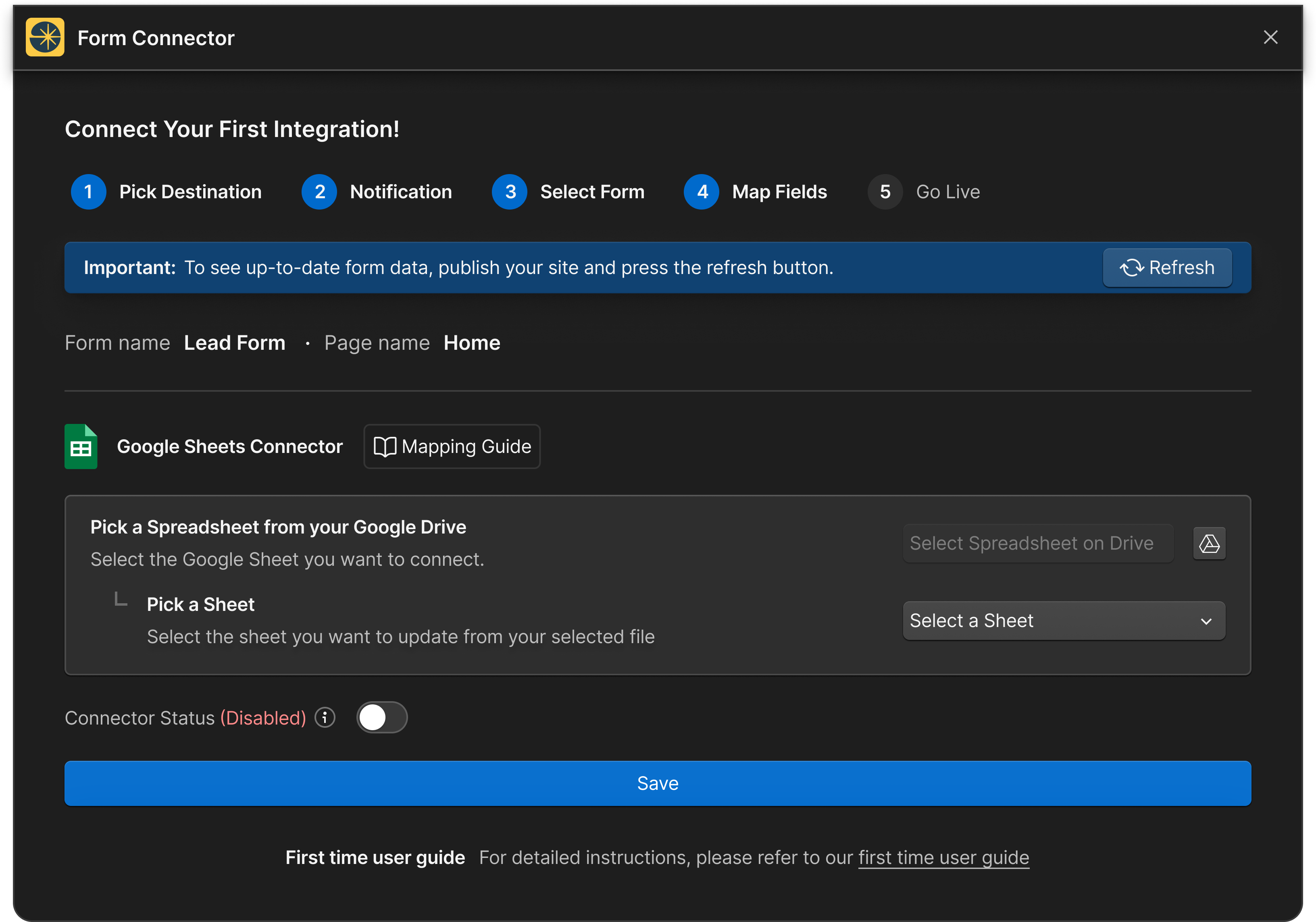
1. Pick a Spreadsheet and a Sheet:
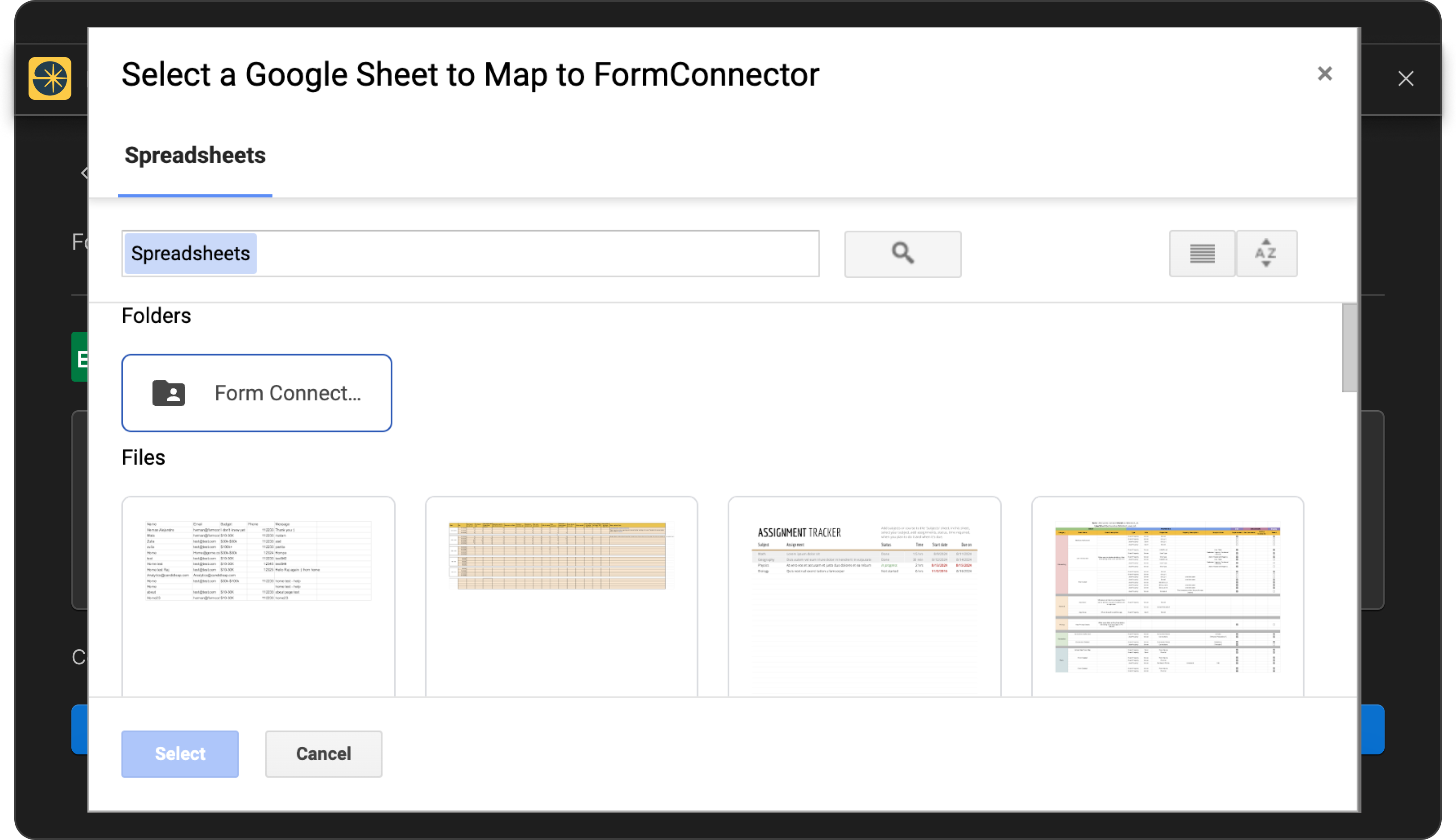
- Start by selecting the Google Sheet file you want to set as destination. Click on the Google Drive icon and select the spreadsheet from your Google Drive.
- After selecting the spreadsheet, select the sheet from your Google Spreadsheet you want to update.
Click the
Refresh button if you do any modifications on your Google Sheet while mapping fields. Refresh allows to present up to date information from your selected destination.

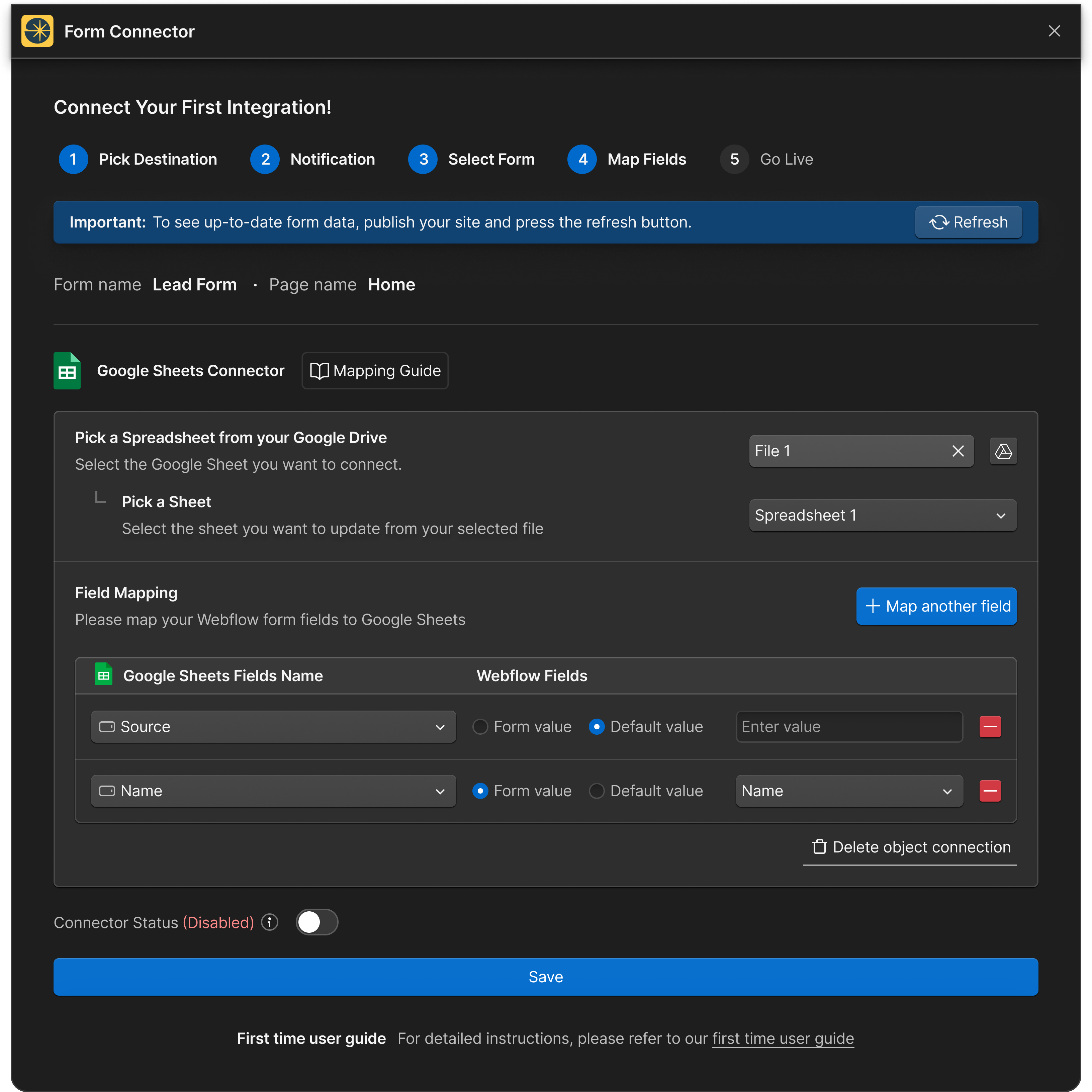
2. Map Google Sheets and Webflow Form Fields:
- In the Field Mapping section, the first dropdown on the right will show you a list of all the field names you created. Remember this values will be taken from the first row of your selected spreadsheet.
- For each field, select the corresponding value. You can select a field from your Webflow form, or set a default number or text value. If you want to learn more check our Map New Form Guide.
- Ensure all fields are mapped correctly. If not, you will see a red error message indicating that some fields are not properly mapped.
.png)
3. Turn on your connector:
- Toggle the Connector Status to enable or disable the connection. Make sure to enable it once all fields are mapped correctly.
4. Save Configuration:
- Once you have mapped all necessary fields and enabled the connector, click "Save" to apply your settings.
Key Points to Remember
- Google Sheet Selection: It is essential to select the correct Google Spreadsheet (File) and Sheet (Page) before mapping fields. Ensure the right sheet is selected, especially if you’ve made changes.
- Field Names: The first row of your Google Sheet must contain the field names where form data will be stored. This enables proper mapping and ensures accurate data placement.
- Field Mapping: Proper mapping ensures data is transferred accurately from your Webflow form to the Google Sheet.
Troubleshooting Tips
- Issues with Field Mapping: If you encounter any issues, verify that all fields have been properly mapped. Unmapped fields will generate an error message.
- Connector Status: Ensure that the connector status is toggled on to allow data transfer between Webflow and your Google Sheet.
- Refresh if you do any changes while mapping: If you modify your Google Sheets or add new files while mapping, use the "Refresh" button to see updated information.
For more detailed guides and assistance, check out our related articles: